
امروزه کشمکش بین مرورگرها از همیشه سختتر است. هر مدعی برای دستیابی به جایگاه اول مبارزه میکند. اگرچه بسیاری از کاربران مرورگر Chrome را بهعنوان مرورگر انتخابی خود برمیگزینند اما از مرورگر فایرفاکس هم به طور گسترده استفاده میشود. چیزی که باعث میشود فایرفاکس برای بسیاری از کاربران جذاب باشد افزونههای منحصربهفرد آن است. این افزونهها میتوانند کمک بزرگی برای استفادهکنندگان خود، بهخصوص برای توسعهدهندگان و طراحان باشند. فایرفاکس و افزونههای آن میتوانند با سادهتر و کارآمدتر کردن یک سایت، به توسعه وبسایتها کمک کنند.
در بایت لرن 10 افزونه برتر فایرفاکس برای استفاده توسعهدهندگان وب و طراحان توصیه میشود.
افزونه Firebug

Firebug یک افزونه ایدهآل است که ابزارهای توسعه وب فراوانی را هنگام مرور در اختیار کاربر میگذارد. این افزونه برای توسعه وب ضروری است. با استفاده از این افزونه فایرفاکس، شما قادر به تعمیر، ویرایش و نظارت بر CSS ،HTML و جاوا اسکریپت در هر صفحهای از وب خواهید بود. Firebug بسیار شبیه ابزارهای توسعهدهنده وب فایرفاکس است، اگر چه میتوان گفت Firebug در مقایسه با سایر ابزارهای توسعهدهنده استاندارد، یک ابزار کاربرپسندتر میباشد.
افزونه Web Developer

افزونه Web Developer برای توسعهدهندگان وب و طراحان، کار خود را به بهترین شکل ممکن انجام میدهد و دارای ویژگیهای بسیار زیادی است که میتواند فرآیند توسعه وب را سریعتر و موثرتر پیش ببرد. همچنین این افزونه ابزارهای مختلف توسعه وب را در مرورگر نصب میکند و ابزارهای طراحی وب زیادی را با عملکردهای سودمند ارائه میدهد که برای طراحان وب بسیار مفیدند. این افزونه به شما امکان میدهد که هر نوع فایل CSS ،JavaScript یا فایلهای تصویری را در وبسایت به نمایش بگذارید. یکی از ویژگیهای مورد علاقه کاربران در این افزونه، توانایی تکمیل خودکار فرمها برای آزمایش است. این افزونه در مرورگرهای Chrome و Opera نیز در دسترس است و در هر سیستمی که توسط مرورگرهای آنها پشتیبانی شده است مانند ویندوز، OS X و لینوکس کار میکند.
افزونه QuickJava

QuickJava به کاربران خود این امکان را میدهد که به راحتی جاوا، جاوا اسکریپت، تصاویر، فلش یا انیمیشنها را از نوار ابزار، فعال یا غیرفعال کنند. این پلاگین نه تنها برای توسعهدهندگان وب، بلکه برای کاربران نیز جهت بهبود امنیت و کاهش پهنای باند مفید است. QuickJava دارای تنظیمات امنیتی دقیقی است که احتمال آلوده شدن کامپیوتر به malware (بدافزار) را کاهش میدهد.
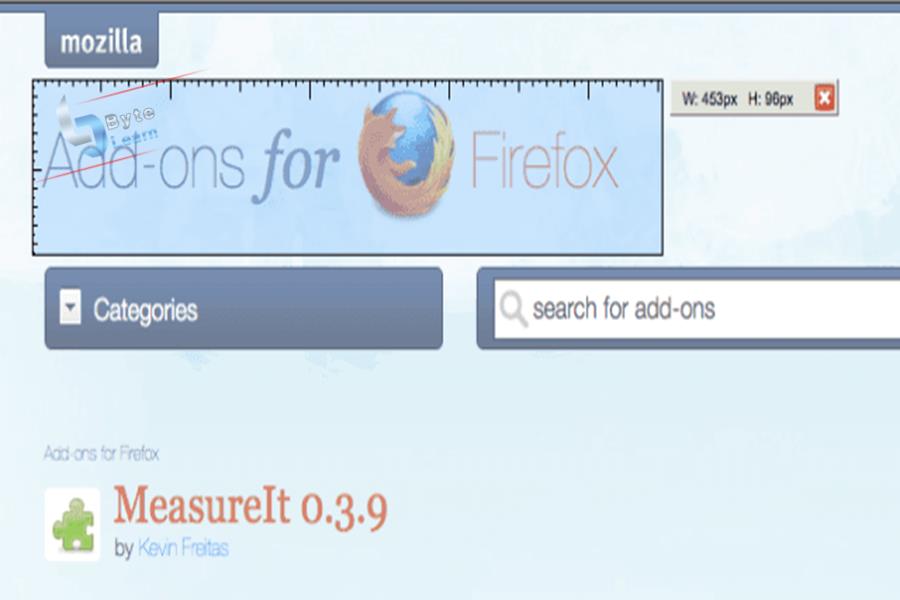
افزونه MeasureIt

MeasureIt یکی دیگر از افزونههایی است که بیشتر به کمک طراحان میآید. این افزونه محبوب، عناصر وب را در ابعاد پیکسل اندازه میگیرد. با توجه به همین هدف ساده، MeasureIt مسیری به شما میدهد که میتوان آن را در هر صفحهای از وب برای اندازهگیری آیتمها مورد استفاده قرار داد. برای طراحان وب، این خطکشی درونی به منظور اندازهگیری عرض، ارتفاع یا همترازی عناصر صفحات وب در ابعاد پیکسل، بسیار مفید است.
افزونه Screengrab

گرفتن اسکرینشات از صفحات وب، کار مشترک طراحان وب است. Screengrab یک افزونه است که فقط به گرفتن اسکرینشات از کل یا بخشهای خاصی از صفحه وب اختصاص دارد. بهترین نکته در مورد افزونه Screengrab این است که به کاربران امکان میدهد تصاویر را در فایل یا کلیپبورد ذخیره و آنها را به طور رایگان در اینترنت بارگذاری کنند. این افزونه گزینههای زیادی را ارائه نمیدهد اما قطعاً کار طراحان وب را به طور مؤثری تکمیل میکند.
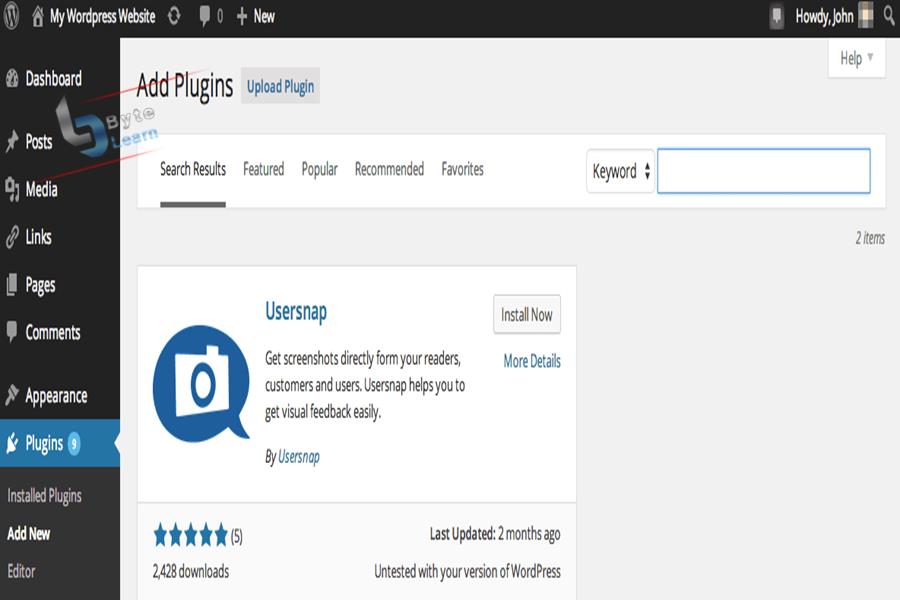
افزونه Usersnap

گاهی اوقات تکمیل موفقیتآمیز یک پروژه وب دشوار است. از آنجایی که هر فردی مهارتها و پیشزمینههای متفاوت دارد، همکاری همیشه امکانپذیر نیست. Usersnap افزونهای است که به شما امکان میدهد هر صفحه وبی را ذخیره و حاشیهنویسی کنید. Usersnap به عنوان افزونه ردیاب اشکال و بازخورد برای هر پروژه وب، اسکرینشاتهای مرورگر و گزارشات خطای بصری را مستقیماً به داشبورد شما تحویل میدهد. این افزونه مفید به شما امکان میدهد اسکرینشاتهای درون مرورگری ایجاد کنید، با همکاران خود از طریق Usersnap در ارتباط باشید و با همکاری یکدیگر راهحلها را بیابید.
افزونه HTML Validator

HTML Validator یکی دیگر از افزونهها است که تایید اعتبار HTML را درون مرورگر اضافه میکند و تعداد خطاهای HTML درون یک صفحه را در قالب آیکون در نوار وضعیت نشان میدهد. این افزونه سریع، به شما کمک میکند تا مطمئن شوید HTML شما به خوبی شکل گرفته است. اگر میخواهید تأیید اعتبار کد خود را بگیرید، باید این افزونه را امتحان کنید. هنگام بررسی منبع HTML صفحه به راحتی میتوانید جزئیات خطاها را ببینید. HTML Validator صفحات را برای انطباق استانداردها بررسی میکند و اگر چیزی وجود دارد که مناسب نیست، دلایل را به شما نشان میدهد تا بتوانید کد را بهروز کنید.
افزونه Ghostery

Ghostery یکی از بهترین برنامههای مرورگر غیرقابل ردیابی و پرطرفدار است. این افزونه فوقالعاده به کاربران امکان نمایش ردیابها، پیکسلها و یا هر چیز نصبشده در هر وبسایتی را میدهد. Ghostery به کاربران خود اجازه میدهد شبکههای تبلیغاتی، ردیابها و جلوههای همه آژانسهای شناخته شده را مسدود کنند. این افزونه فوقالعاده به شما امکان گرفتن تصمیمات مهمی را در خصوص انتخاب دادههایی که میخواهید با وبسایتهای بازدیدشده به اشتراک بگذارید میدهد و تجربه مرور سریع و امن را برای شما تضمین میکند.
افزونه BuiltWith

BuiltWith افزونه مناسب دیگری برای طراحان و توسعهدهندگان وب است. با استفاده از این افزونه میتوانید فناوریهایی را که برای ایجاد یک وبسایت خاص استفاده شده است، پیدا کنید. اگر میخواهید بدانید چه فناوریهایی برای ساخت یکی از وبسایتهای مورد علاقهتان استفاده شده است، این افزونه مناسب شماست. این ابزاری بسیار مفید برای هر طراح وبی است که به نحوه بهبود وبسایتها علاقه دارد.
افزونه FireQuery

FireQuery عمدتاً برای کمک به توسعهدهندگان جیکوئری از طریق پیشرفتهای جیکوئری ایجاد شده است. این افزونه با Firebug ادغام شده است و عبارات jQuery در قالب Firebug Console و DOM ارائه شدهاند. اگر شما یک کاربر فایرفاکس هستید، ممکن است متوجه شوید که بسیاری از افزونهها و ویژگیهای موجود، به دلایل مختلف به شما کمک میکنند. بهویژه هنگامی که بحث توسعه وب و طراحی به میان میآید.
بایت لرن یعنی بایت بایت اطلاعات جدید