احتمالا تا حالا در حین کار پیش اومده که در عکسها و تصاویری که هر روز مشاهده میکنید بخواهید فونتی که در آن تصویر یا نوشته استفاده شده است را شما نیز استفاده کنید. با استفاده از نرم افزار Photoshop CC ابزار ناشناختهای در آن وجود دارد که میتواند فونت موجود در تصاویر را به راحتی تشخیص دهد.
قابلیت تطابق فونت Match Font در نرمافزار فتوشاپ نسخه CC 2015 به بالا وجود دارد.
فتوشاپ با دارا بودن یک ابزار دقیق برای معرفی نزدیکترین فونت یا شناسایی دقیق فونتهای بهکار رفته در تصاویر می تواند به علاقه مند به فونت های خاص کمک کند
شما میتوانید با استفاده از مراحل زیر فونت مورد نظر خود را پیدا کنید.
- تصویر را باز کنید و جعبه انتخابی به عنوان مثال مستطیلی را در اطراف متن مورد نظر برای تجزیه و تحلیل بکشید.
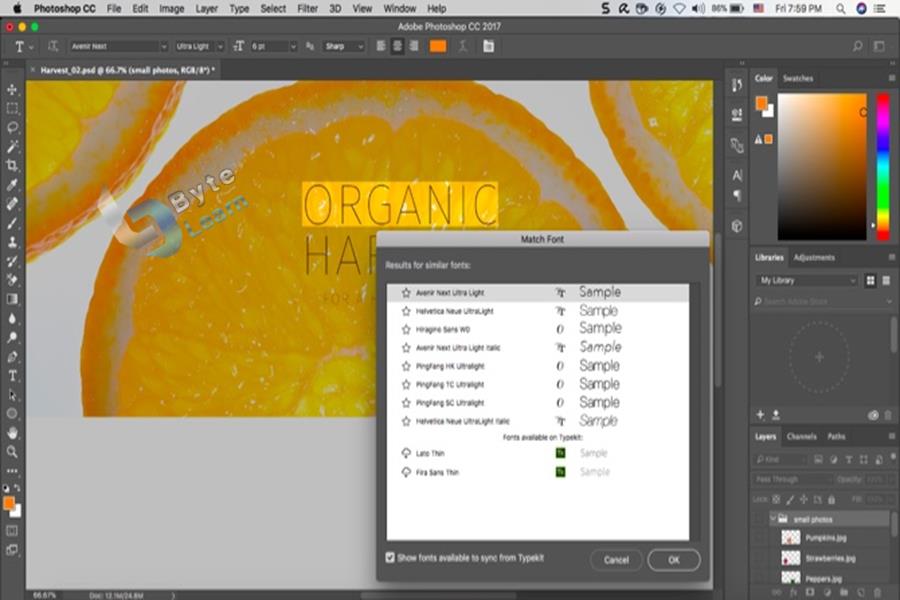
- Type> Match Font را انتخاب کنید. فتوشاپ لیستی از فونتهای نصب شده در سیستم شما را که شبیه فونت در تصویر هستند، به شما نشان میدهد. پیشنهادات شامل فونتهای Typekit میشوند.
- شما میتوانید نمایش فونت موجود برای همگامسازی از Typekit را انتخاب کنید تا فقط فونتهای موجود در رایانه خود را مشاهده کنید.
- از نتایج پیشنهاد شده، روی فونت نزدیک به فونت در تصویر کلیک کنید.
- در مرحله آخر فونت مورد نظر که شباهت بیشتری به فونت تصویر یا نوشته مورد نظر شما را دارد انتخاب کنید.

انتخاب دقیق شانس موفقیت شما را بهبود میبخشد. قبل از انتخاب محدوده فونت تصویر را درست کنید یا چشمانداز تصویر را اصلاح کنید. انتخاب را به صورت متن به متن نزدیکتر کنید. همچنین، انتخاب را به یک خط از متن محدود کنید تا به نتایج دقیقتر برسید. امیدوارم از آموزش امروز بایت لرن نهایت لذت رو برده باشید....